TImageList is a new FireMonkey component in RAD Studio XE8. Image lists can be used as centralized collections of images with many different UI controls such as menus, lists and more. TImageList has built-in support for multiple resolutions to ensure your application icons and images appear correctly on different device form factors, resolutions and platforms.
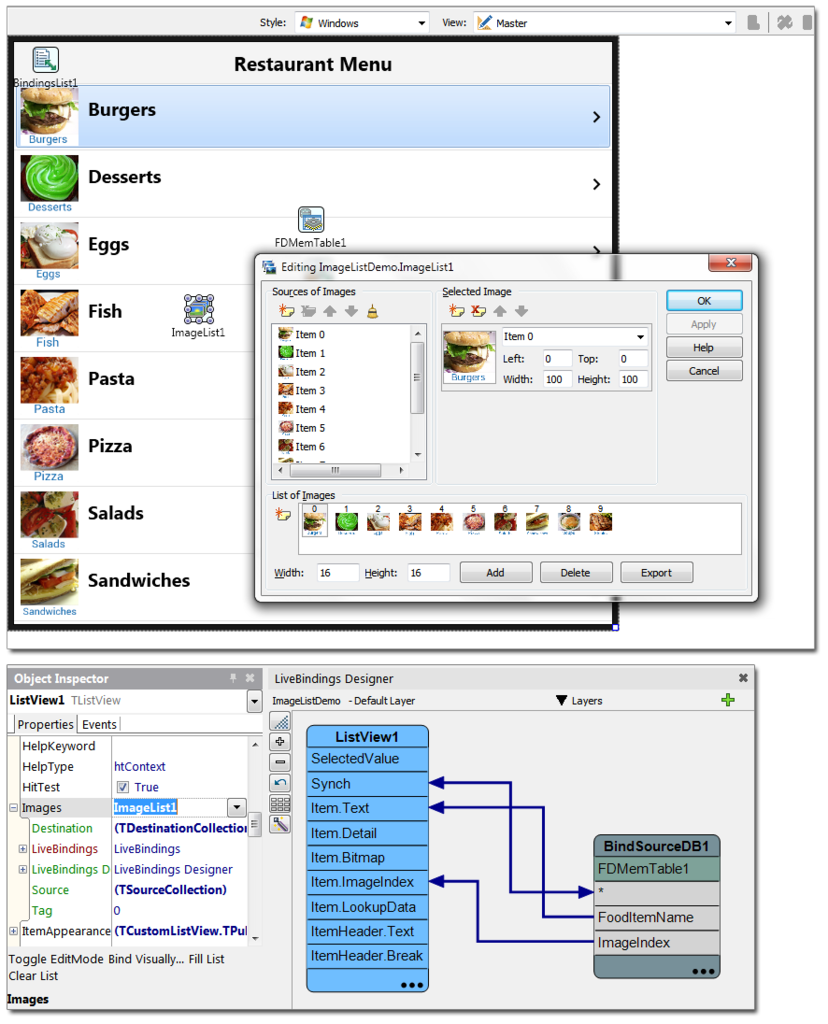
I created a small Restaurant Menu demo application that shows how to use TImageList with the TListView component.
In this example, TListView is bound into some sample data that I loaded to the FDMemTable component. The ImageList component is selected on the Images property for TListView. The ImageIndex field in the data set is bound into TListView’s ImageIndex property.
As you can see in the snippet below, ImageIndex="0" correlates with ‘Burgers’ in my list.
<RowList><Row RowID="0" RowState="Unchanged"> <Original FoodItemName="Burgers" ImageIndex="0"/>

To find out more about TImageList, have a look at these resources:
- Docwiki article on using TImageList
- YouTube video showing the feature in action
- RAD Studio XE8 ImageList demo project
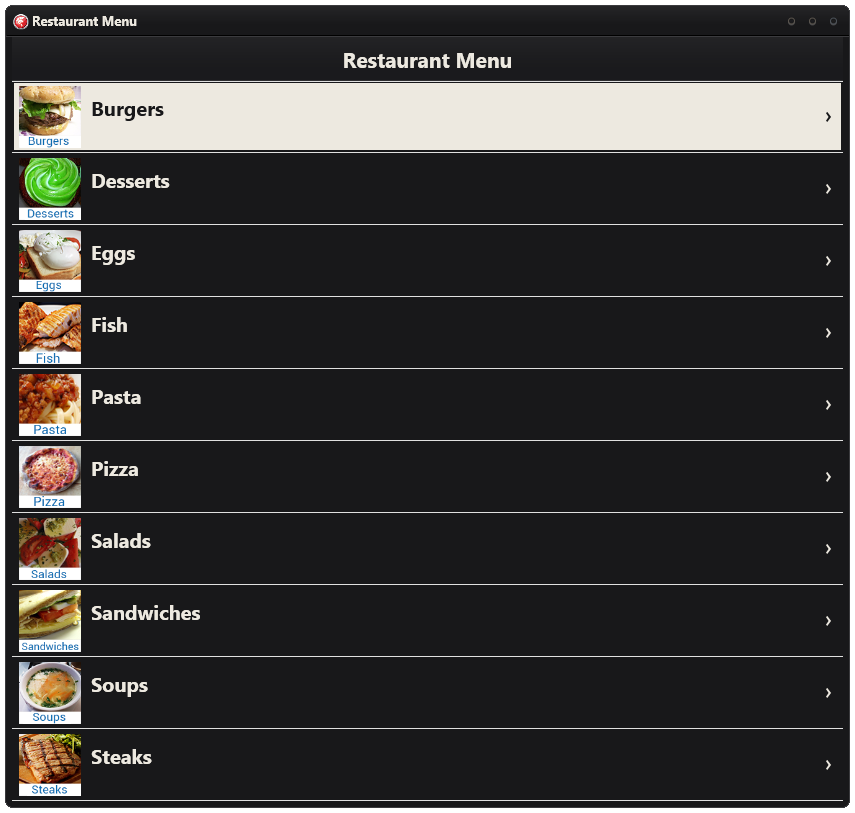
Below is a screenshot of my application running on Windows with the new ‘Radiant’ premium FireMonkey style for RAD Studio XE8.
You can download my sample application here.

Want to learn more about the great new features in Delphi, C++Builder and RAD Studio XE8?
Download a free trial here and click on the banner below to sign up for our new Developer Skill Sprint series, starting next Tuesday, April 21st, 2015.
